En trois ans, C2S Bouygues a développé un outil innovant et puissant permettant la digitalisation de la collecte de données pour les utilisateurs en mobilité.
Découvrez aujourd’hui avec l’interview de Patrick LEFEVRE, Architecte Logiciel les enjeux de la création du produit QuickConnect : de sa conception jusqu’à son déploiement chez nos clients.
Bonjour Patrick, peux-tu te présenter ?
Je m’appelle Patrick Lefèvre, j’ai rejoint le groupe Bouygues en 1991 juste après ma formation d’ingénieur en Génie Logiciel à l’Epita.
J’ai commencé mon parcours en tant que développeur, puis chef de projet. Je suis maintenant chef de service et Architecte Logiciel chez C2S Bouygues.
Je travaille sur l’architecture, la conception et la réalisation du produit QuickConnect depuis sa création.
Peux-tu nous expliquer la genèse du produit QUICK Connect ?
L’aventure QuickConnect démarre en 2017 avec la première édition du Easy Digital Challenge, le premier concours d’innovation à l’échelle du Groupe. C’est le projet QuickConnect qui l’a remporté. A l’origine c’était un projet présenté par une équipe de la DSI de Bouygues Immobilier et de COLAS. L’idée d’avoir un outil pour créer des formulaires associés à des équipements identifiés par QR code était née.
Un premier prototype a été développé au Spot Bouygues, le laboratoire d’innovation de Bouygues sur le campus de EPITECH/EPITA. C2S a ensuite été missionné pour développer et industrialiser le projet. J’ai pris en charge le projet compte tenue de mon expérience de dix ans sur le développement de produits similaires.

Quels ont été les principaux défis auxquels tu as dû faire face ?
Ils ont été nombreux et sans vraiment les classer par ordre d’importance je peux t’en citer quelques dizaines :
Le premier défi auquel je pense est que pour répondre à des besoins spécifiques décrits par notre premier client COLAS Bonneville, nous devions construire tout le socle générique du produit QuickConnect. C’est beaucoup plus complexe que de simplement répondre aux besoins spécifiques du client. Complexe implique plus de temps, de réflexion et de charge de travail que ce qu’attend le client. Je ne remercierais jamais assez les personnes de COLAS Bonneville pour leur patience et leur compréhension de cette situation. Mais cela a été gagnant, cette généricité a permis de répondre aux besoins exprimés, et de faciliter la réponse aux futurs besoins non encore exprimés.
Le second défi était le suivant : l’application doit être en mesure d’afficher les formulaires correctement et rapidement. C’est la moindre des choses pour que l’utilisateur adhère à l’application. Chaque élément d’un formulaire QuickConnect, comme un champ Texte, une Liste, un Radio Bouton, se doit de s’afficher rapidement et ceci quel que soit son paramétrage. Et les paramétrages des champs sont nombreux ! Cela nous fait une combinatoire assez conséquente à tester pour s’assurer que l’application reste performante pour chaque formulaire conçu par le client. Et nous ne connaissons pas par avance ces formulaires.
Pour illustrer mon propos et à une toute autre échelle, c’est exactement la même problématique dans un navigateur Web. Un navigateur web est un programme qui affiche des pages internet. Il doit le faire de manière correcte et rapide quel que soit la page Web. Ces pages Web ne sont pas connues par avance par les concepteurs du navigateur Web. Il doit exister je ne sais combien de milliard de pages web dans le monde. Chapeau bas aux concepteurs de navigateur web qui ont relevé ce défi.
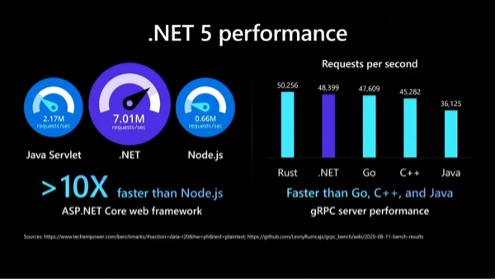
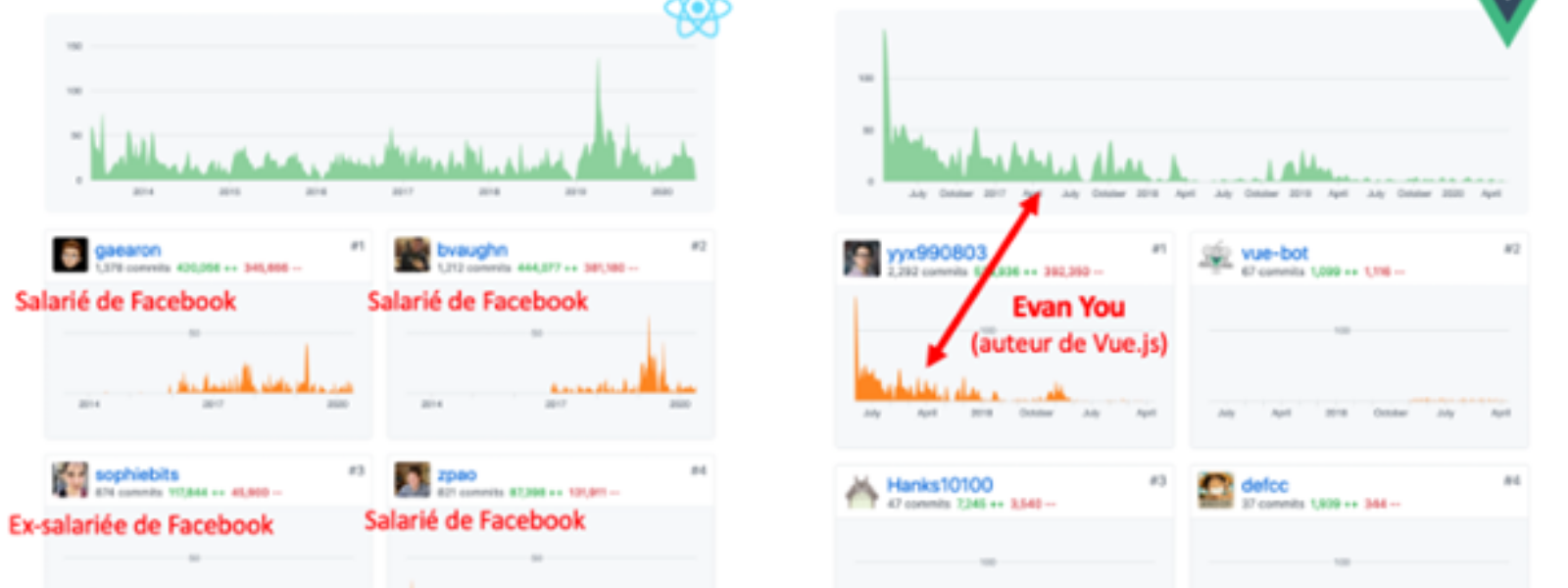
Le troisième défi était d’ordre technologique. J’avais l’habitude de concevoir des solutions dans des environnements dit OnPremise, c’est-à-dire dans des systèmes d’information qui utilisent les propres salles machines des clients, avec des équipes d’expert système, réseau et sécurité qui exploitent ces salles machines. Et pour QuickConnect, j’ai choisi le Cloud Azure et poussé le principe de DevSecOps tout au long de la conception. Tous les membres de l’équipe ont dû se former ou augmenter leur expertise sur des technologies, des langages ou outils. Et c’est vrai que QuickConnect est assez riche sur ce point. Nous utilisons différents services Azure comme les WebApi, les WebJob et AzureFunction, les services SQL, les Blob, les Container, les Queue, les EventHub et pour l’automatisation de l’infrastructure, des outils comme TerraForm. Les langages de programmation ne sont pas en reste, nous utilisons DotNetCore et C#, Java, Swift, Angular et TypeScript. Et tout récemment, la liste s’agrandi avec l’ajout de ReactJS, ElasticSearch et SalesForce.
Cette orientation Cloud a dépassé le cadre de QuickConnect, et maintenant nous avons chez C2S des dizaines de collaborateurs certifiés dans les technologies orientées Cloud.

De quoi es-tu le plus fier ?
C’est sans aucun doute la mécanique de scripts que nous avons intégrée dans QuickConnect. C’est un défi technique qui a été pour moi très captivant et passionnant.
La version courte : cette mécanique permet aux concepteurs de formulaires d’intégrer du code dans les formulaires, qui seront exécutés lorsque le formulaire est rempli par l’agent en mobilité. Ces petits bouts de code permettent d’implémenter des règles de validité, des règles fonctionnelles ou des calculs métier en s’appuyant sur les données en cours de saisie.
Cela permet de rendre plus dynamique les formulaires. QuickConnect est une application « No Code », et avec cette mécanique de script, QuickConnect devient un application « No Code ++ », clin d’œil au langage C++ qui m’a tant accompagné.
La version longue : et là, laisse-moi te présenter un peu plus en détail ce qu’il y a sous le capot de cette mécanique de script.
Je voulais avoir :
- Un langage hyper simple pour rester accessible aux concepteurs de formulaires, qui ne sont pas des développeurs
- Un langage permettant de manipuler des chaines de caractères, des dates, des nombres et tous types de données que l’on peut saisir dans un formulaire QuickConnects
- Un langage qui puisse s’exécuter sur les différentes plateformes que QuickConnect supporte, IOS, Android et demain PC et Web
- Un environnement d’exécution au sein de l’application le plus sécurisé possible.
Après quelques recherches et études, j’ai décidé que nous allions implémenter nous-même notre propre mécanique : Sous le capot, on trouve donc :
- Une grammaire pour définir notre propre langage, que j’ai appelé le QCScript,
- Un scanner, un parseur et un générateur de code qui transforment le code source QCScript présent dans le formulaire en ce que l’on appelle le pseudo code. C’est notre propre compilateur
- Un interpréteur, un par plateforme, dont le but est d’exécuter dans l’application QuickConnect ce pseudo code.
Voilà, un peu de défi technique de temps en temps, ça fait du bien aux Geeks que nous sommes.
La version encore plus longue : la grammaire de QCScript est décrite dans la norme EBNF (Extend Backus Naur Form) qui permet, de manière très précise et sans ambiguïté, de définir les différents éléments constituant notre langage. On y retrouve la définition des jeux de caractères, des types de données, qu’est-ce qu’une variable, un opérateur, une fonction dans notre langage et surtout la liste des différents mots clé qui y sont disponible.
La grammaire permet de définir également les actions qui doivent être déclenchées lorsque tel ou tel élément est reconnu. Par exemple, lorsqu’une variable est reconnue dans les sources QCScript, le pseudo code de lecture ou d’écriture sera généré en fonction du contexte
Cette norme EBNF a permis de voir arriver dans notre caisse à outils informatique des outils que l’on appelle des compilateurs de compilateur, comme le très vénéré YACC pour « Yet Another Compiler Compiler ». L’outil que nous avons utilisé est capable de générer un scanner et un parseur depuis la grammaire. Avec notre générateur de code en plus, ces 3 composants forment notre compilateur.
Le rôle du scanner est de parcourir le fichier source contenant du QCSCript, de l’analyser et d’identifier les éléments de notre langage, les tokens.
Le parseur s’appuie sur le scanner et son rôle est de vérifier la cohérence du fichier source et de générer le pseudo code correspondant. C’est le parseur qui vérifie par exemple qu’une constante définie dans le fichier source QCScript ne puisse pas changer de valeur dans le reste du code. Le parseur s’appuie sur notre générateur de code pour générer un fichier QCScriptObj. C’est ce fichier binaire qui contient tout le pseudo code, les tables des constantes, les tables de fonctions. Il est redescendu dans les applications mobiles et servira à notre interpréteur pour exécuter les différentes règles codées en QCScript.
L’interpréteur connais l’ensemble des pseudo codes qu’il peut trouver dans ce fichier binaire. Par exemple, le pseudo code LOAD lui indique de charger une variable, le JMP lui indique de sauter à tel adresse mémoire pour continuer son interprétation, le CALL lui indique d’appeler une méthode en lui passant les paramètres, et ainsi de suite.
Dans cet interpréteur, on trouve des notions de pile, des pointeurs de code, des registres, des tables de symboles, bref des notions que l’on apprend en école d’ingénieur quand on apprend des langages comme l’assembleur. Cela a été hyper captivant d’implémenter cet interpréteur.
Je peux organiser des présentations ou ateliers plus détaillés sur ce sujet de « Compilation dynamique de code » si des lecteurs sont intéressés.
Quels sont les différents composants qui constituent la solution, et sur quelle(s) technologie(s) repose-t-elle ?
Le produit QuickConnect est constituée de 3 parties : la partie Application cliente sous Android et Ios, bientôt sous PC, la partie Administration et la partie serveur back office constituée principalement d’une API et d’un ensemble de composants techniques.
L’Application cliente est destinée aux utilisateurs sur le terrain et leur permet de remplir les formulaires qui leur sont attribués. Les utilisateurs peuvent accéder à l’historique de leurs déclarations, continuer les déclarations qu’ils ont mis en pause ou les dupliquer.
Les utilisateurs peuvent scanner des QRCode et accéder aux caractéristiques et documents des équipements créés sur la plateforme QuickConnect. Le principale composant de l’application mobile reste cependant le moteur de rendu des formulaires.
La technologie utilisée est native aux plateformes, Java pour Android et Swift pour Ios.
L’administration est destinée aux administrateurs, aux concepteurs de formulaires et aux analystes de données. C’est une application Web Angular qui offre à nos utilisateurs les principales fonctions suivantes :
- Le concepteur de formulaire pour définir les champs des formulaires, les règles de visibilité entre ces champs, les différents paramètres de ces champs, comme les valeurs par défaut, est ce qu’ils sont en saisie obligatoire ou non. La plateforme QuickConnect prend en charge le déploiement sur les applications mobiles des formulaires publiés.
- Le Dashboard pour consulter les référentiels de données qui sont rattachées à l’organisation de l’utilisateur. Ces référentiels sont les utilisateurs, les équipements qui ont été déclarés sur la plateforme et aussi toutes les déclarations faites en mobilité. L’analyste peut effectuer des recherches simples dans ces référentiels. Une évolution est en cours pour fournir un dashboard évolué pour effectuer des recherches plus complexes.
L’Administration des référentiels : Le site permet de créer les organisations du client, afin d’y affecter ses utilisateurs et ses équipements. Toutes ces opérations d’ajout, de modification et de suppression de ces éléments sont également accessibles directement par nos APIs. Ainsi, nos clients peuvent décider si les référentiels sont gérés directement dans QuickConnect ou entièrement dans le SI du client. Dans ce cas, le client utilise nos APIs pour créer une copie en lecture seule de ces référentiels dans QuickConnect.
Internationalisation : permet d’entrer toutes les traductions des libellés associés aux différents formulaires et listes partagées
L’Administration technique regroupe un ensemble d’opérations pour gérer les profils métier, les boites de réception, les WebHook et les connecteurs
Le Serveur BackOffice est le cœur de QuickConnect, même s’il n’est pas visible de nos clients. Il est constitué de plusieurs éléments :
- La Web API. Elle est l’interface entre les couches internes de QuickConnect et les programmes clients comme l’administration et les applications mobile. Elle joue un rôle primordial dans la sécurité.
- Les couches de service internes. C’est ici qu’est implémentée la majeure partie des algorithmes QuickConnect
- Le serveur de traitements asynchrones. Son rôle est d’orchestrer et surveiller tous les traitements asynchrones de QuickConnect, comme les imports/Export, les envois de notification et alerte, les Workflow, les appels des WebHook et connecteurs
- Le moteur de persistance des données. Il est un peu polyglotte, puisqu’il parle le SqlServer, le ElasticSearch, le Azure Blob, …
- Le connecteur SalesForce, pour lire et écrire des données dans les SalesForce de nos clients
- Le connecteur MQTT pour remonter des déclarations et équipements sur les Clusters MQTT de nos clients
- Le connecteur Azure EventHub, pour remonter les déclarations sur les EventHub de nos clients
- Le connecteur SharePoint pour diffuser automatiquement des rapports issus des déclarations sous les différents sites SharePoint de nos clients
- Les Bot Telegram pour envoyer des notifications vers des groupes Telegram depuis des déclarations QuickConnect

Qu’est-ce qui différencie l’implémentation de QuickConnect des autres solutions de gestion de formulaires ?
L’interconnexion avec le SI de nos clients est toujours une forte préoccupation pour nous. La solution permet à nos clients d’implémenter leur propre connecteur pour venir injecter leurs référentiels dans la plateforme. Nous avons le mode Référentiel Maitre, Esclave ou mixte pour traiter cette interconnexion.
Et à l’inverse, avec notre mécanique de WebHooks, de connecteurs et de compagnons, nous offrons une remontée d’information dans le SI de nos clients depuis la plateforme. Les compagnons nous offrent une certaine agilité pour venir implémenter du spécifique client.
Bien que QuickConnect puisse être utilisé de manière autonome, sans SI client, cette facilité d’interconnexion avec les SI client me parait un élément différenciant.
En deuxième élément, la mécanique des QCScript apporte un vrai plus pour rendre dynamique les formulaires. Elle va bien au-delà des règles de visibilité et formules de calcul que nous avons également et que nous trouvons dans les autres solutions.
Comment se gère la montée en charge du produit ?
La montée en charge est supportée par une architecture SaaS et hébergée sur le Cloud Azure. Nous avons dans cette infrastructure les outils pour augmenter ou diminuer la puissance nécessaire au bon fonctionnement de la plateforme. Cette puissance est liée à deux critères principaux : la capacité de calcul et de stockage.
Le nombre d’utilisateurs connectés à la plateforme et surtout le nombre et contenu de déclarations effectuées permet d’évaluer cette capacité. 1000 utilisateurs réalisant 1 ou 2 déclarations par jour va être moins consommateur que 100 utilisateurs réalisant 10 déclarations avec média.
Les appels à nos Apis par les clients et les appels de WebHook que la plateforme réalise sont aussi mesurés et rentre dans le calcul de la capacité de la plateforme.
QuickConnect a été conçu pour nous permettre de proposer à nos clients deux modes d’hébergement. En fonction de son usage de la plateforme, le client peut bénéficier d’un hébergement mutualisé, à moindre cout, mais dont les performances dépendent de l’usage de plusieurs autres clients. C’est un mode économique, fait pour les clients avec peu d’utilisateurs et acceptant cette contrainte.
Le deuxième mode d’hébergement que nous proposons est un environnement dédié aux utilisateurs du client. Cela représente un cout plus important, mais qui permet d’ajuster les ressources uniquement de son usage. C’est un mode dédié à nos clients ayant un nombre d’utilisateurs important ou avec un fort potentiel de croissance.

Quels sont les enjeux de maintenance du produit ?
Comme pour tout logiciel, la règle d’or est « Il faut que cela marche ! ». Pour ça, la maintenance est pour moi un point essentiel et nécessite de prendre une place importante dans l’organisation de l’équipe. Essentielle car la maintenance a un impact financier direct. La correction d’un bug découvert en phase de développement ou recette est beaucoup plus facile à traiter que si le bug est remonté depuis les plateformes de production.
Une bonne gestion de la maintenance participe à limiter au maximum les temps d’indisponibilité et d’augmenter la productivité de nos utilisateurs. Elle permet d’améliorer la qualité du produit que ce soit en termes de fonctionnement mais aussi de sécurité.
Au-delà de la réaction à la suite d’une remontée de bug, nous sommes dans un cycle d’amélioration continue de nos tests unitaires automatisés et de mise en place de non-régression. Ce processus est extrêmement important pour nous.
C’est un choix d’entreprise qui est fait ici pour intégrer les notions de sécurité et d’environnement. Sécurité car nous devons en permanence répondre aux nouvelles failles et aux nouveaux types d’attaque. Environnement car à C2S, nous avons un axe de réflexion majeur en cours sur les différentes actions possibles à notre niveau pour être le plus Green IT possible.
Comment prends-tu en compte les demandes spécifiques des clients ?
En termes de communication, nous utilisons le logiciel Mantis pour que nos clients puissent déclarer des bugs et des demandes d’évolution. Bien évidemment, l’équipe QuickConnect peut être contactée par mail ou téléphone, et notre équipe commerciale reste à l’écoute de nos clients.
Nous rencontrons régulièrement nos clients via des CoProj et réalisons des démonstrations à nos futurs clients. A ces occasions, nous étudions les demandes spécifiques qui nous sont présentées afin de déterminer quelle est la manière la plus appropriée pour y répondre.
Deux cas peuvent se présenter :
- La demande spécifique peut être traitée par une réponse générique, intégrée au produit, et pouvant être utilisée dans d’autre cas d’usage chez d’autres clients. Dans ce cas, la demande est intégrée dans notre RoadMap Produit et une priorisation peut être envisagée si le client émetteur est prêt à financer une partie de la charge de travail.
- La demande spécifique ne peut être traitée par une réponse générique. La réponse reste spécifique au besoin d’un seul client et est intégrée dans QuickConnect sous forme de WebHook ou de Compagnons. Le client finance dans ce cas l’intégralité de la charge de travail.
Dès le début de la conception, nous avons prévu d’intégrer dans l’architecture de QuickConnect une mécanique de WebHook et des Compagnons pour répondre aux besoins spécifiques de nos clients. Cela nous permet de venir greffer dans la plateforme des fonctionnalités dédiées à nos clients.
Le fonctionnement de la mécanique WebHook est le suivant :
- Un événement est reçu par l’api. Il peut être la remontée d’une déclaration depuis un mobile, la suppression d’une déclaration, l’ajout, la suppression ou la modification d’un équipement.
- QuickConnect appelle son traitement par défaut de l’événement
- Pour chaque WebHook abonné à l’événement, une demande d’appel WebHook est générée dans une file d’attente interne.
- La file d’attente est traitée de manière asynchrone. Pour chaque demande d’appel, QuickConnect va effectuer 3 tentatives d’appel du WebHook avant de rejeter la demande. Cette mécanique de rejeu est paramétrable par le WebHook lui-même.
Le WebHook peut être implémenté et hébergé par C2S pour répondre au besoin spécifique. Le client a aussi la possibilité d’implémenter et d’héberger son propre WebHook pour répondre à ses exigences.
Les Compagnons QuickConnect sont des programmes externes qui ne font pas partie de la plateforme. Ils sont développés par C2S pour répondre à des besoins spécifiques. Par exemple, la base de données dédiée PowerBi pour les clients achetant cette option est alimentée par un compagnon. Son traitement principal est de transformer la structure JSon d’une déclaration en modèle classique de table relationnelle SQL.
Ces compagnons servent en général de pont entre la plateforme QuickConnect et le SI de nos clients.

Peux-tu nous parler des prochaines évolutions du produit ?
Les évolutions prévues pour 2022 sont les suivantes :
- Développement de la corbeille : cette option permet, un peu comme sous Windows, de mettre dans une corbeille les éléments supprimés par les utilisateurs sur l’application d’administration. Un menu permettra de sortir de la corbeille les éléments afin d’y accéder normalement par la suite. Cette corbeille sera automatiquement vidée.
- Gestion des catalogues : cette option permet de faciliter le design de formulaire en proposant une liste prédéfinie de champs paramétrés dans un ou plusieurs catalogues. Le but est de faciliter l’exploitation de la donnée dans les rapports BI en normalisant les ID des champs
- Gestion de scanners externes : cette option permet d’améliorer l’usage de QuickConnect en proposant à l’utilisateur de connecter une douchette externe à son mobile. Le scan des QRCode est plus facile et rapide
- Application Client web : la saisie d’une déclaration sera maintenant possible depuis un PC
- Amélioration Recherche dans les familles : avec l’intégration de Elastic Search dans la plateforme, la recherche dans les familles d’équipement sera plus performante. On pourra en plus réaliser des jointures entre équipements.
- Templating Excel : Excel sera ajouté à la liste des types de document supportés par notre mécanique de document templating. Nous aurons ainsi Word, Pdf et Excel.
Merci Patrick pour cette très belle interview !

Joseph Lorgeoux, Chargé de communication et Marketing